|
你从没见过的 HTML5 动画效果
作者: its
|
发布: 2010/6/26 (10:47)
|
阅读: 66263
|
评论: 15
|
静态地址
|
内容源码
2010-06-24 | 10:40AM
 |
HTML5 的 Canvas 对象将改变 JavaScript 的使命,使之成为 HTML5 下强大的动画脚本编写工具。本文介绍了 8 个你从未见过的,基于 HTML5 Canvas 和 JavaScript 的动画,这些令人难以置信的效果将使你对 HTML5 彻底折服。需要指出的是,这些都是浏览器的原生动画,无需任何插件。 |
|
|
纯 CSS3 实现的 Twitter 图画
作者: its
|
发布: 2010/6/22 (11:03)
|
阅读: 59291
|
评论: 4
|
静态地址
|
内容源码
2010/06/22 | 10:57AM
 |
上过 Twitter 的人都知道下面的这幅图片,这是 Twitter 的出错画面。一位叫 Steve Dennis 的新西兰 Web 前端设计师,使用纯 CSS 生成了这幅画面,甚至,假如你使用基于 Webkit 的浏览器(Safari 或 Chrome),画面还可以动,不过,对 IE 浏览器,生成的效果还差强人意。 |
|
|
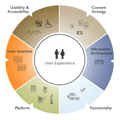
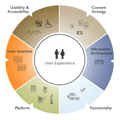
关于用户体验,我们常犯的9个错误
作者: its
|
发布: 2010/6/16 (9:13)
|
阅读: 57562
|
评论: 3
|
静态地址
|
内容源码
2010/06/16 | 8:55AM
 |
Web 用户体验大师 Jacob Nielsen 说过,“一个烂网站就像一个性情乖戾的推销员”,这样的推销员不仅无法说服顾客,而且让人生厌,就网站而言,再也没有什么比蹩脚的用户体验更让人沮丧的 了。本文讲述了 Web 设计与开发中常犯的 9 个用户体验错误以及它们的解决方法。 |
|
|
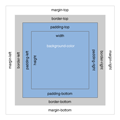
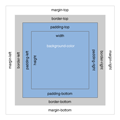
IE6 很邪恶,但我爱它的盒子模型
作者: its
|
发布: 2010/6/12 (10:00)
|
阅读: 56712
|
评论: 15
|
静态地址
|
内容源码
2010/06/12 | 9:55AM
 |
盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复杂的页面也不过如此,然而,任何美好的事物都有缺憾,盒子模型有两 种不同的诠释,一种来自 IE6,一种来自 W3C 标准浏览器。 |
|
|
我为什么卖掉了 Zappos
作者: its
|
发布: 2010/6/7 (16:52)
|
阅读: 45915
|
评论: 3
|
静态地址
|
内容源码
2010/06/07 | 16:50PM
 |
Tony Hsieh (谢家华) 一手创办了著名的电子商务网站 Zappos,然而,他却在 Zappos 如日中天的时候,将它卖给了 Amazon,到底是什么原因使 Tony Hsieh 做出这一决定,本文是 Zappos 创始人 Tony Shieh 的新书《Delivering Happiness: A Path to Profits, Passion, and Purpose》的节选。 |
|


 团队博客
团队博客 午夜晒网
午夜晒网