|
JIT 页面渲染引擎
作者: its
|
发布: 2007/8/4 (9:22)
|
阅读: 31873
|
评论: 0
|
静态地址
|
内容源码
JIT 页面渲染是锐商企业CMS(COMSHARP CMS)为了实现网站内容即时更新而开发的页面生成技术,JIT页面渲染引擎直接从数据库获取网站最新内容,瞬间生成页面输出给访问者,并通过 URL 转写技术实现纯静态地址。JIT 页面渲染技术是针对传统 CMS 生成静态 HTML 文件而言。传统 CMS 由于使用脚本代码模板技术,页面生成前,需要将数据库中的页面内容用外部模板进行解析与渲染,导致严重的性能问题,为了解决这个问题,传统 CMS 一般采用生成 HTML 静态文件技术,即,在内容创作完成后,对全站的内容执行一个静态 HTML 文件生成过程,最终,全站内容以静态 HTML 文件的形式存在。

静态 HTML 文件技术最显著的优势是性能出众,然而这种技术最严重的问题在于,用户对站点任何修改与更新,必须首先经过一次全站 HTML 文件重新生成过程,然后才能被访问者看到。根据不同 CMS 产品的性能和站点规模,这个 HTML 生成过程可能长到十几分钟到几十分钟或更长。也有个别 CMS 产品使用触发式页面渲染模式,即内容更新后,并不立即生成 HTML 文件,而是在用户第一次访问该页面时,触发生成该页面的 HTML 文件,这种技术的问题在于,用户第一次访问被更新页面的时候,可能经历非常漫长的等待,因为站点内各个页面之间并非孤立的,他们可能相互引用,虽然访问的只是一个页面,为了对引用页面同步更新,需要重新生成 HTML 文件的页面可能有多个。
JIT 页面渲染如何工作?
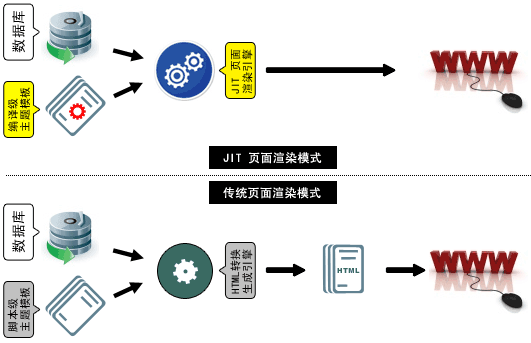
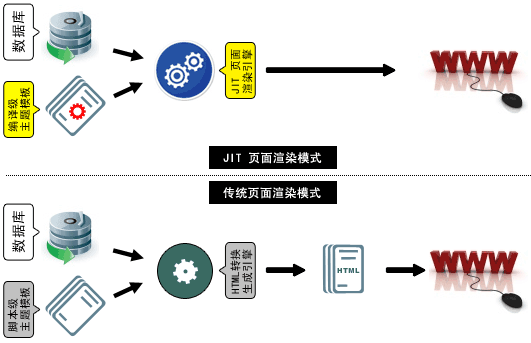
下图,是 锐商企业CMS(COMSHARP CMS) JIT 渲染引擎与传统 CMS 生成 HTML 静态页面模式对比。可以看出,JIT 渲染引擎直接将网站最新内容从数据库渲染给访问用户,而传统 CMS 的站点内容在到达访问用户之前,首先要经历一个 HTML 的转换过程。

锐商企业CMS(COMSHARP CMS) JIT 页面渲染如何实现毫秒级的渲染速度?
锐商企业CMS(COMSHARP CMS)在页面渲染的时候,JIT 引擎可以在数十毫秒的时间内容完整整个页面的生成,这样就保证用户访问的时候,不会因 JIT 渲染造成延迟。事实上,锐商企业CMS(COMSHARP CMS)网站访问速度只取决于服务器带宽,页面生成过程带来的延迟可以忽略不计。
我们有两项技术保证这样的性能:
编译级主题模板
锐商企业CMS(COMSHARP CMS) 的编译级主题模板直接内嵌在系统的 DLL 中,主题模板的套用是在运行时(Run Time)完成,这和传统 CMS 的调用脚本代码模板解释运行是截然不同。
调用 .NET 核心函数完成页面渲染(绕开 ASP.NET Webform 生命周期)
我们知道,.NET 框架内核性能是非常出色的,然而,ASP.NET Webform 却以效率低下而受到诟病。ASP.NET Webform 效率低下的主要原因,是微软为了在 Web 上实现类似 Winform 的开发体验而设计的一套机制,这套机制包含一个完整的 ASP.NET Webform 生命周期,Webform 从接受访问请求到输出页面内容,要经历一个周期,这个周期的存在是为了让开发者插入各种处理逻辑,这个 Webform 生命周期的效率并不理想。
为了解决这个问题,锐商企业CMS(COMSHARP CMS)抛弃了 ASP.NET Webform 模式,而是直接调用 .NET 核心函数完成页面的输出,绕过 Webform 的生命周期,显著得提高了 锐商企业CMS(COMSHARP CMS) 页面的生成速度,并将速度提升到毫秒级。
| 

 功能与亮点
功能与亮点 领先功能
领先功能 JIT 页面渲染引擎
JIT 页面渲染引擎









 Previous: 编译级主题模板
Previous: 编译级主题模板

