|
那些相見恨晚的 JavaScript 技巧
作者: its
|
發布: 2010/4/23 (下午 07:51)
|
閱讀: 27060
|
評論: 0
|
靜態地址
|
內容源碼
JavaScript 的成功讓人津津樂道,為 Web 網頁編寫 JavaScript 代碼已經是所有 Web 設計師的基本功,這門有趣的語言蘊藏著許多不為人熟知的東西,即使多年的 JavaScript 程序員,也未能完全吃透。本文從7個方面講述 JavaScript 中那些你不很熟知但非常實用的技巧。
簡略語句
JavaScript 可以使用簡略語句快速創建對象和數組,比如下面的代碼:

可以使用簡略語句如下:

對象 car 就此創建,不過需要特別注意,結束花括號前一定不要加 ";" 否則在 IE 會遇到很大麻煩。
創建數組的傳統方法是:

使用簡略語句則:

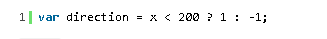
另一個可以使用簡略語句的地方是條件判斷語句:

可以簡略為:

JSON 數據格式
JSON 是 "JavaScript Object Notation" 的縮寫,由 Douglas Crockford 設計,JSON 改變了 JavaScript 在緩存復雜數據格式方面的困境,如下例,假如你要描述一個樂隊,可以這樣寫:

你可以在 JavaScript 中直接使用 JSON,甚至作為某些 API 的返回數據對象,以下代碼調用著名書簽網站 delicious.com 的一個 API,返回你在該網站的所有書簽,并顯示在你自己的網站:

JavaScript 本地函數 (Math, Array 和 String)
JavaScript 有很多內置函數,有效的使用,可以避免很多不必要的代碼,比如,從一個數組中找出最大值,傳統的方法是:

使用內置函數可以更容易實現:

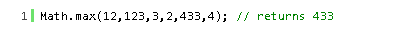
另一個方法是使用 Math.max() 方法:

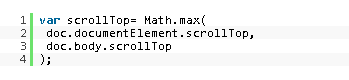
你可以用這個方法幫助探測瀏覽器

這解決了 IE 瀏覽器的一個問題,通過這種方法,你總是可以找到那個正確的值,因為瀏覽器不支持的那個值會返回 undefined。
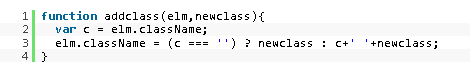
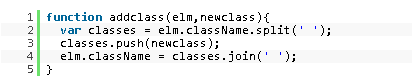
還可以使用 JavaScript 內置的 split() 和 join() 函數處理 HTML 對象的 CSS 類名,如果 HTML 對象的類名是空格隔開的多個名字,你在為它追加或刪除一個 CSS 類名的時候需要特別注意,如果該對象還沒有類名屬性,可以直接將新的類名賦予它,如果已經存在類名,新增的類名前必須有一個空格,用傳統的 JavaScript 方法是這樣實現的:

使用 split 和 join 方法則直觀優雅得多:

事件代理
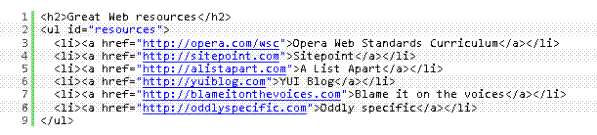
與其在 HTML 文檔中設計一堆事件,不如直接設計一個事件代理,舉例說明,假如你有一些鏈接,用戶點擊后不想打開鏈接,而是執行某個事件,HTML 代碼如下:

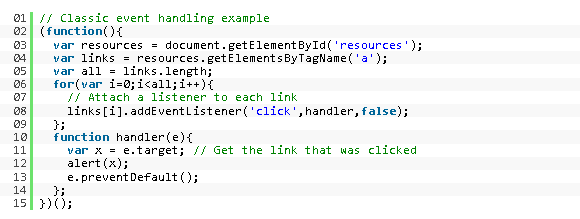
傳統的事件處理是遍歷各個鏈接,加上各自的事件處理:

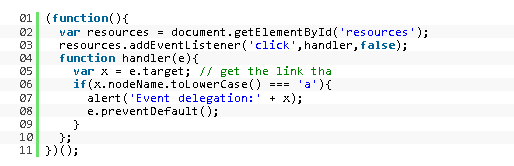
使用事件代理,可以直接處理,無需遍歷:

匿名函數與 Module 模式
JavaScript 的一個問題是,任何變量,函數或是對象,除非是在某個函數內部定義,否則,就是全局的,意味著同一網頁的別的代碼可以訪問并改寫這個變量(ECMA 的 JavaScript 5 已經改變了這一狀況 - 譯者),使用匿名函數,你可以繞過這一問題。
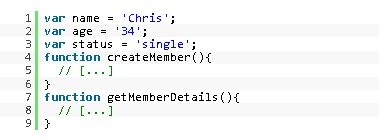
比如,你有這樣一段代碼,很顯然,變量 name, age, status 將成為全局變量

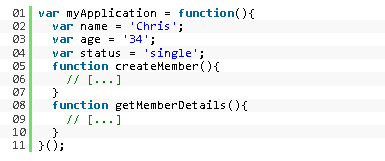
為了避免這一問題,你可以使用匿名函數:

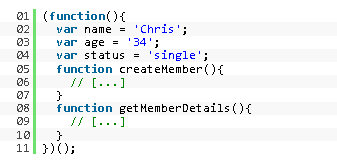
如果這個函數不會被調用,可以更直接為:

如果要訪問其中的對象或函數,可以:

這就是所謂 Module 模式或單例模式(Singleton),該模式為 Douglas Crockford 所推崇,并被大量應用在 Yahoo User Interface Library YUI。
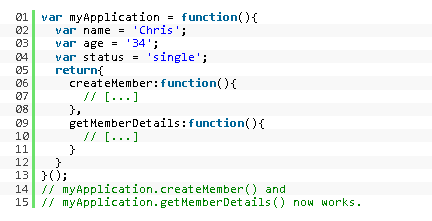
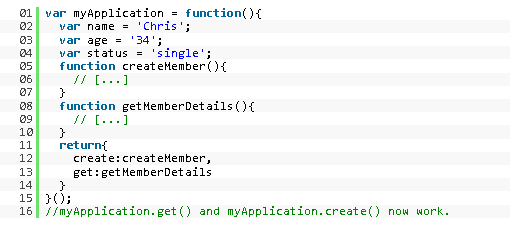
假如你想在別的地方調用里面的方法,又不想在調用前使用 myApplication 這個對象名,可以在匿名函數中返回這些方法,甚至用簡稱返回:

代碼配置
別人使用你編寫的 JavaScript 代碼的時候,難免會更改某些代碼,但這會很困難,因為不是每個人都很容易讀懂別人的代碼,與其這樣,不如創建一個代碼配置對象,別人只需要在這個對象中更改某些配置即可實現代碼的更改。這里有一篇 JavaScript 配置對象詳解的文章,簡單說:
- 在代碼中創建一個叫做 configuration 的對象
- 里面保存所有可以更改的配置,如 CSS ID 和類名,按鈕的標簽文字,描述性文字,本地化語言設置
- 將該對象設置為全局對象,以便別人直接訪問并改寫
你應當在最后一步做這項工作,這里有一個文章,交付代碼前的5件事值的參考。
同后臺交互
JavaScript 是一門前臺語言,你需要別的語言同后臺交互,并返回數據,使用 AJAX,你可以讓 JavaScript 直接使用同后臺的交互,將復雜的數據處理交由后臺處理。
JavaScript 框架
自己編寫適應各種瀏覽器的代碼是完全浪費時間,應當選擇一個 JavaScript 框架,讓這些復雜的事情交給框架處理。
更多資源
延伸閱讀
本文國際來源:Smashing Magazine Seven JavaScript Things I Wish I Knew Much Earlier In My Career (原文作者:Christian Heilmann)
中文編譯來源:銳商企業CMS 網站內容管理系統 官方網站
| 

 團隊博客
團隊博客 午夜曬網
午夜曬網








