|
整體布局
作者: its
|
發布: 2012/7/29 (下午 05:54)
|
閱讀: 8472
|
評論: 0
|
靜態地址
|
內容源碼
銳商企業CMS(COMSHARP CMS)的頁面布局原理是將頁面分成幾個區域,Logo 區(整頁 Header 位置),主導航區,Banner 區,側邊欄導航區,內容區,版權聯系區(整頁 Footer 位置)等,每個區域有不同的風格選項,不同位置選項,可以自由配色,設置尺寸,背景紋理,結合頁面整體背景,您可以搭配出不同的布局與美工框架。 銳商企業CMS(COMSHARP CMS)的布局分兩種模式:
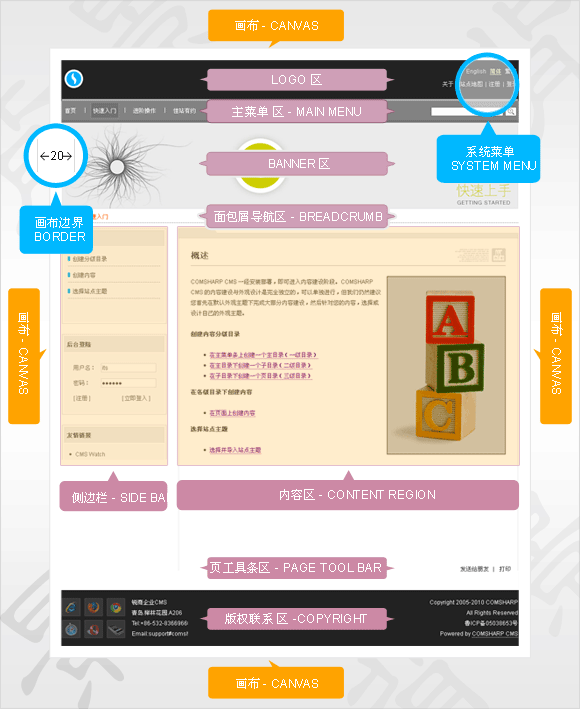
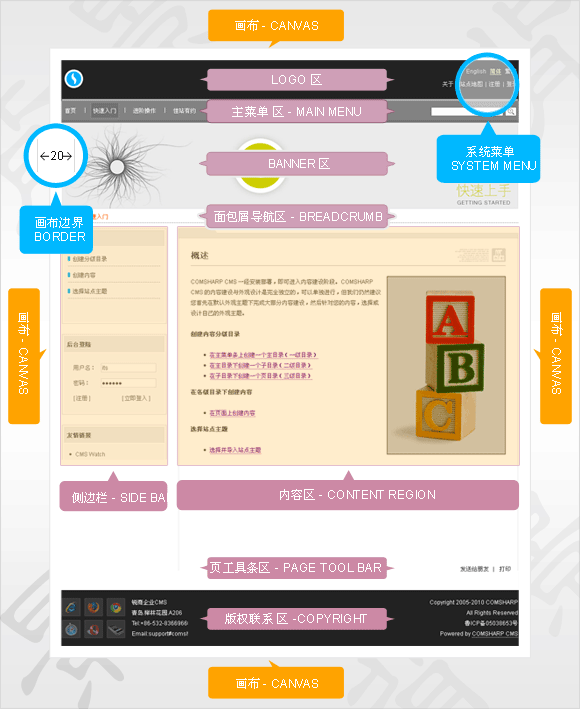
畫布模式
將頁面看作一個擺放在頁面背景上的畫布,該畫布分 Logo 區,主導航區(主菜單),Banner 區,面包屑導航區,側邊欄導航區(二級三級菜單),內容區,頁面工具條區,版權聯系區。該畫布可以設置寬度,位置偏移,對齊方式,邊界寬度,顏色及陰影。
- 選用畫布模式,可到 “管理 / 系統選項 / 布局 / 頁面布局選項”,選擇 1,2,3,4,5。
- 在 “管理 / 系統選項” 下,可以進入各個區域的參數設置頁面,用來設置風格,顏色,尺寸,位置,字體等。
- 在 “管理 / 背景紋理 - 畫布模式”,您可以設置各個區域的背景圖片及風格參數。

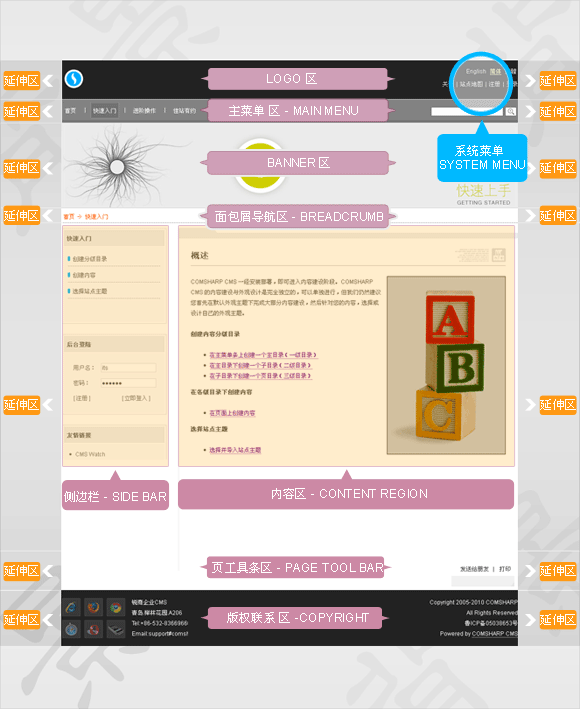
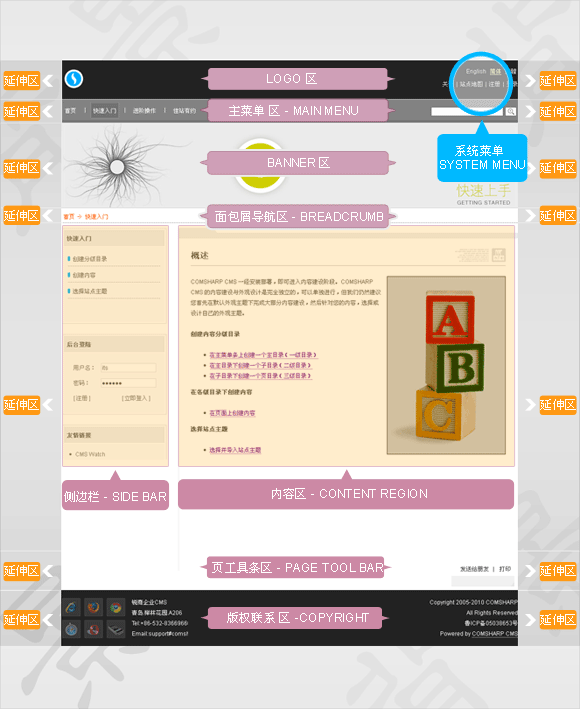
網格模式
將整個頁面用網格劃分成多個網格區域,Logo 區及其兩邊的延伸區,主導航區(主菜單)及其兩邊延伸區,Banner 區及其兩邊延伸區,面包屑導航區及其兩邊延伸區,內容區及其兩邊延伸區,頁面工具條區及其兩邊延伸區,版權聯系區及其兩邊延伸區。每個區域及其兩邊延伸區 都可以單獨配色或設置背景紋理,通過這些背景紋理圖片,您可以拼接出各種頁面布局。比如,通過在各個區域的兩邊延伸區設置陰影圖片,可以搭配出帶邊界陰 影的頁面風格。
- 選用網格模式,可到 “管理 / 系統選項 / 布局 / 頁面布局選項”,選擇 6。
- 在 “管理 / 系統選項” 下,可以進入各個區域的參數設置頁面,用來設置風格,顏色,尺寸,位置,字體等。
- 在 “管理 / 背景紋理 - 網格模式”,您可以設置各個區域j及其兩邊延伸區域的背景圖片及風格參數。

| 

 下載與部署
下載與部署 進階操作
進階操作 網站整體布局設置
網站整體布局設置