|
銳商企業CMS(COMSHARP CMS)網站框架
作者: its
|
發布: 2007/7/3 (下午 04:41)
|
閱讀: 15521
|
評論: 0
|
靜態地址
|
內容源碼
銳商企業CMS(COMSHARP CMS)安裝以后,便已經具備網站的完整框架,擁有完備的網站功能,您所要做的,只是在它的前端編輯系統(FrEE)中直接創作內容,系統會根據您的內容的目錄組織,自動生成導航系統。一旦您將全部內容都創作完畢,您的網站便大功告成,可以正式使用了。

銳商企業CMS(COMSHARP CMS)網站的框架結構
整個網站由以下區域構成
- 背景區
- Logo 區,分左邊的 Logo 區和右邊的系統菜單區
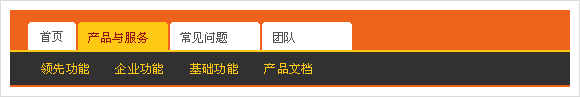
- 主菜單區 (一級導航菜單)
- 子菜單區 (二級導航菜單)
- 頁菜單區 (三級導航菜單)
- 企業 Banner 區
- 面包屑導航(Breadcrumb)區
- 側邊欄區(可以放置二三級導航菜單以及各種預設的信息)
- 頁面內容區
- 頁腳,包括法律聲明,聯系信息
這些區域的背景色,背景紋理,字體色,鏈接字體色,已訪問鏈接字體色,加亮字體色,和鄰近區域的間隔條的顏色,區域的寬度或高度,間隔條的寬度或高度,以及這些區域左右延伸區域的背景色或背景紋理,都可以通過參數進行控制,通過不同色彩和背景紋理圖片的搭配,不同寬度,高度的配置,您可以自由地對頁面框架進行個性化設計。另外,銳商企業CMS(COMSHARP CMS)內置了多種框架模板,不同模板之間的區別主要在不同風格的導航系統,如標簽式導航,簡單文字鏈接式導航,另外包括不同風格的頁面框架,如直角框架,圓角框架,邊框陰影式框架。
這些內置的模板已經是成品模板,您不需要進行任何配置可以直接選用,模板會自動適應當前網站框架的配色與尺寸搭配,比如,您選擇了某兩種顏色作為整個頁面的背景和工作區背景,這時,您選擇了邊框陰影式模板,系統會自動根據頁面背靜和工作區背靜的顏色,計算陰影的漸變顏色并生成陰影效果,所以,您不需要想傳統 CMS 的模板系統那樣,自己準備漸變陰影紋理圖片,這些工作,銳商企業CMS(COMSHARP CMS)會自動完成。
背景區
通過設置背景區的顏色和紋理圖片,您可以將頁面工作區從背景中獨立出來,背景區的紋理圖片還可以幫助您構造頁面的布局框架。
Logo 和系統菜單區
Logo 區分左右兩個部分,左邊用來放置 Logo,Logo 可以是 JPG, GIF, PNG 格式的圖片,也可以是 Flash 動畫,您只需提供 Logo 文件在本地的路徑,系統將 Logo 上傳后會自動計算其尺寸并生成相應 HTML 代碼將 Logo 顯示出來。Logo 區的右邊是系統菜單區,系統菜單區可以放置語種鏈接,登入登出按鈕,注冊按鈕,站點地圖鏈接,自定義的系統區菜單條目,以及全站搜索條。

Logo 區的背景色,背景紋理,系統菜單鏈接,語種鏈接項目的字體色,已訪問字體色,加亮字體色可以自由設定,搜索欄的背景色,邊界色,字體色都可以自行配置。
Logo 區分語種,不同語種下可以使用不同 Logo,Logo 如果使用的是圖片(而不是 Flash),它也支持熱點地圖。
語種菜單
位于系統菜單區,您為您的網站設置了語種之后,各語種入口鏈接會出現在這里。
站點地圖鏈接
站點地圖為系統自動生成的,供普通訪問者使用的站點地圖,包含系統所有頁面與功能的簡單文字鏈接。用戶在這里可以以靜態地址快速進入站點中任何頁。除了供普通使用者使用的站點地圖,系統還會自動生成供搜索引擎使用的符合 sitemaps.org 標準的站點地圖 sitemap.xml。
登陸/登出鏈接
借助系統菜單區的登陸或登出按鈕,普通社區用戶,VIP 客戶,系統管理員都從這里登陸或登出站點,登陸后他們會立即獲得不同權限,在網站中從事不同任務。如,系統管理員登陸后,會進入前端編輯系統(FrEE),直接在最終頁面上對整個網站進行編輯創作。
公開注冊鏈接
您可以開啟或關閉您網站的公開注冊功能,注冊功能允許您的用戶自主注冊,成為社區用戶,站點的公共社區,以及某些內容的評論,要求用戶注冊后才可以留言。公共注冊不允許用戶注冊成 VIP 客戶,您可以在“系統管理 / 用戶帳戶”中為您的大客戶開設專用帳戶,以便為他們授權訪問在網站中的某些內容。
全文搜索欄
位于系統菜單區,也可以設置為顯示在主導航條或側邊欄上,直接在搜索框中輸入搜索內容,系統會對全站進行搜索,并將在搜索結果中對您的搜索關鍵詞加亮顯示。
| 整個 Logo 區和系統菜單區支持自由定制,您可以自己編寫該區域的 HTML 代碼,并借助系統提供的語種切換,登錄,注冊,搜索等引用標簽,將這些功能自動融合到您的自定義代碼中。 |
主菜單區(主導航區)
Logo 區的下方,以一條高度與顏色均可配置的分隔線隔開的,是主菜單區域,該區域的背景色與背景紋理,菜單條目的背景色與背景紋理,字體色,已訪問鏈接的字體色,菜單條目在鼠標 Hover 時的背景色與背景紋理,字體色均可任意搭配,通過這些顏色的搭配,您可以設計出非常漂亮的主菜單條目。主菜單條目也支持圖標形式,使用 GIF,JPG,PNG 圖片或 Flash 動畫,您只需要提供圖標的本地路徑,系統會自動判斷格式并生成相應引用代碼。圖標分普通狀態和 Hover 狀態,您可以分別提供普通狀態下的圖標,和鼠標進入狀態下的圖標,以實現鼠標盤旋加亮效果。

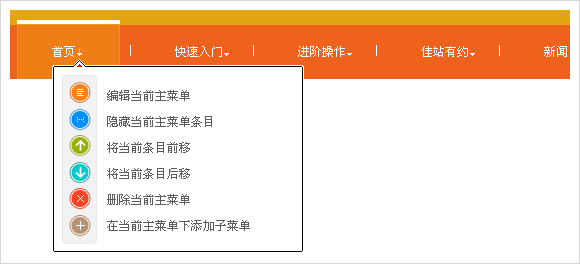
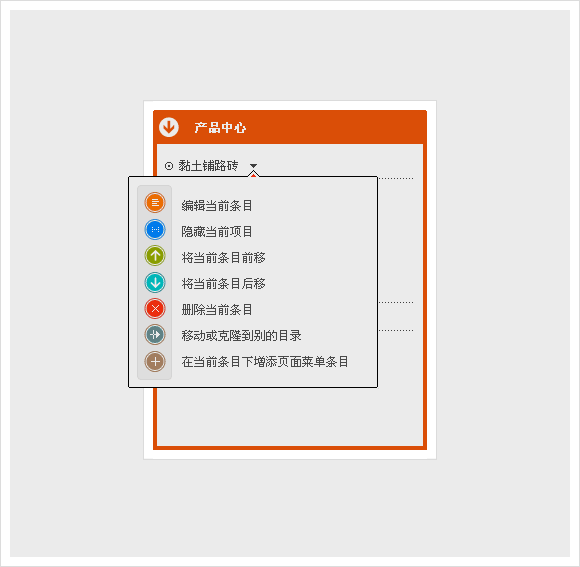
如果您以系統管理員的身份登陸,在每個主菜單條目的右邊會出現系列編輯按紐,它們屬于網站前端編輯系統的一部分,您可以直接使用這些編輯按紐修改,刪除,隱藏,顯示,排序,移動這些主菜單條目,也可以為每個主菜單添加子條目。

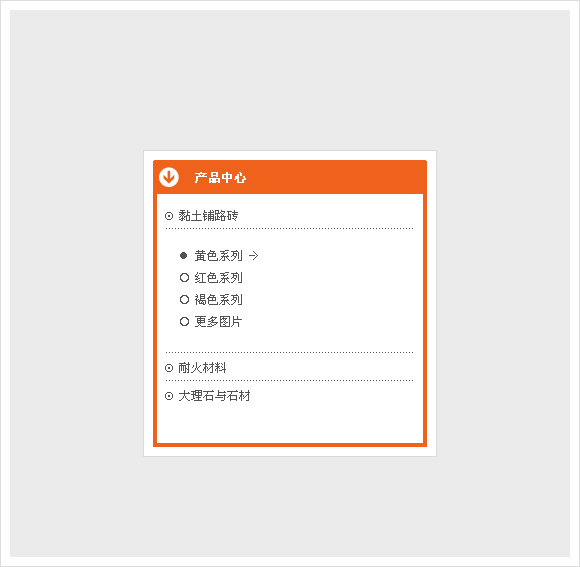
子菜單區
如果您選用的頁面布局模板使用的是標簽風格的菜單,用戶點擊了主菜單條目,該條目下的子菜單項目會平鋪排列到下方,子菜單條背景色,子菜單條目的背景色,字體色,加亮字體色都可以進行個性化配置。單子菜單條目不使用圖片。

如果您選擇的頁面布局模板使用的是非標簽風格的主菜單,則子菜單將出現在頁面側條上,和頁面菜單構成上下級關系。

同樣,如果以系統管理員的身份登陸,子菜單和頁面菜單上會出現各自的編輯按紐,它們仍然是網站前端編輯系統(FrEE)的一部分。

頁菜單區
頁面菜單出現在頁面側條上,非標簽式主菜單模式下,和子菜單構成上下級關系。請參考上面的“子菜單區”條目。
企業 Banner 區
位于主菜單條下方,一般橫穿整個工作區。企業 Banner 是一些定期更新的,比較有感染力的圖片或動畫,體現企業動態或形象,Banner 可以是 JPG, GIF, PNG 等格式的圖片,可以是 Flash 動畫,銳商企業CMS支持多層 Banner,也就是說,您可以在當前頁面放置任意多張 Banner 圖片,系統會自動以漸入漸出的方式逐層播放這些 Banner 圖片。

企業 Banner 既可以是全局通用(在“管理/頁面元素”中提供),也可以在每個主菜單中單獨提供,每個主菜單提供單獨的企業 Banner 可以更具靈活性。企業 Banner 區分語種,不同語種下可以提供不同企業 Banner 以更好地支持本地化。
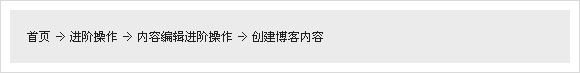
面包屑(Breadcrumb)導航區
位于企業 Banner 的下方,用來指示當前頁面在站點整體導航系統中的位置,以及如何返回上級菜單。面包屑導航條的寬度直接使用頁面工作區寬度,高度可自行設定,背景色,字體色都可以設定。

側邊欄區
側邊欄(Sidebar)一般位于頁面左側或右側,用來放置子菜單與頁面菜單,放置快速登陸欄,快速鏈接欄等等功能區域,側邊欄的高度根據內容的多寡自動延伸,寬度可以自行調節,背景色,前景色都可以自行調節。您也可以在“管理 / 系統選項” 中選擇關閉側邊欄或側邊欄上各種面板。側邊欄也可以借助系統釋放出的側邊欄引用標簽,用 HTML + CSS + JAVSCRIPT 代碼完全自由定制。
內容工作區
頁面側條的右面大面積區域,用來容納頁面的真正內容,該區域的寬度為頁面工作區寬度減去頁面側條的寬度,高度為自適應,背景色和字體色,鏈接字體色,加亮字體色都可以自行配置。如果您以系統管理員的身份登陸,在頁面內容的上方和下方會看到相應的內容添加,編輯,刪除,隱藏,顯示,排序,移動等命令鏈接,它們也是網站前端編輯系統(FrEE)的一部分,使用這些編輯命令,您可以直接在頁面上進行內容創作。

內容工具條
內容工具條上有兩個實用工具,“打印友好”和“發送給朋友”,點擊打印友好,將在新窗口中顯示本頁的打印友好版本,打印友好版本隱藏了導航系統和企業 Banner 等內容,同時,使用簡潔的頁面結構,以便打印。“發送給朋友”功能可以將本頁以電子郵件的形式發送給您的朋友,推薦他們閱讀。

頁腳
頁腳位于頁面最下方,用來容納網站的法律聲明,版權聲明,聯系信息等,您可以在該空白區域上添加圖片或熱點圖片,提供一些附加信息或鏈接,右面位于內容工作區下方的,是版權聲明,聯系信息等內容。該區域的背景色,字體色,鏈接字體色,加亮字體色都可以自行設定。頁腳區域也可以使用 HTML + CSS + JAVASCRIPT 自由設計。

| 

 功能與亮點
功能與亮點 基礎功能
基礎功能 網站框架
網站框架








