|
自適應桌面和移動設備
作者: its
|
發布: 2007/6/5 (下午 07:59)
|
閱讀: 11956
|
評論: 0
|
靜態地址
|
內容源碼
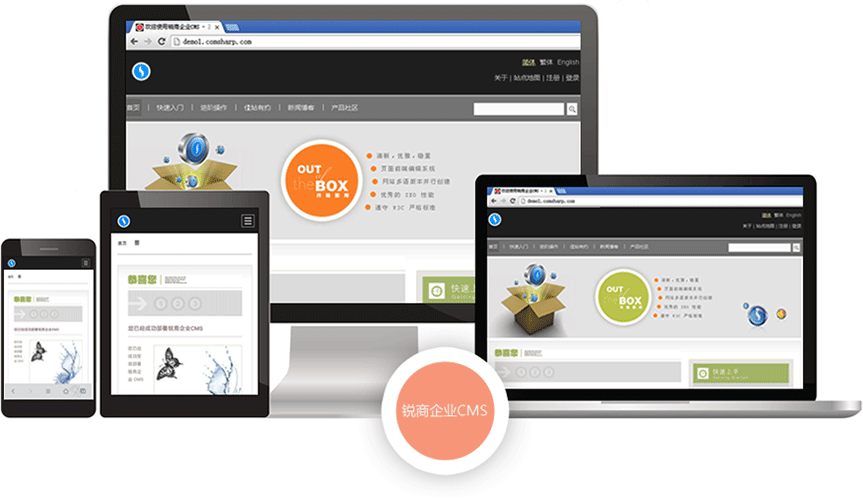
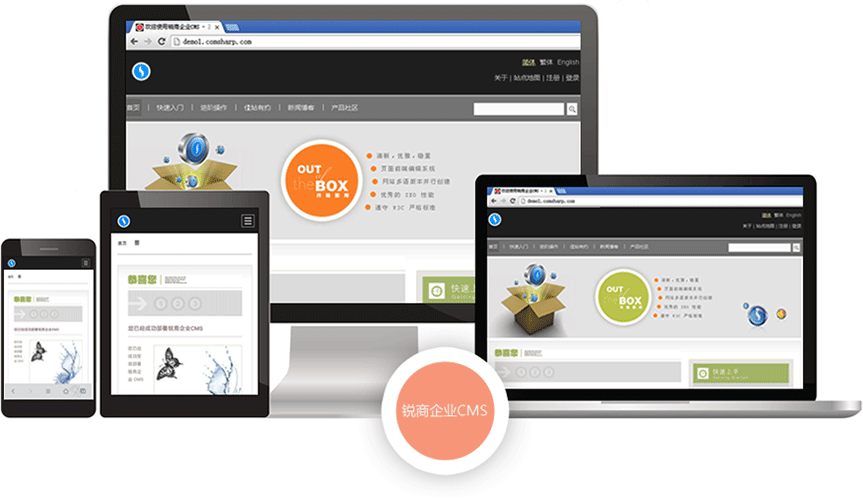
銳商企業CMS(COMSHARP CMS)生成的網站完美適配所有桌面和移動設備,包括PC,平板,手機,以及各種智能設備,基于 Adaptive (自適應)模式,系統會針對不同尺寸的屏幕,輸出最適合的頁面布局及導航,為用戶帶來絕佳體驗。系統還會對頁面內容中的圖片,視頻,表格,容器,嵌入對象等元素進行優化,使這些內容自動適配當前的屏幕尺寸。

兩種最常用的跨設備兼容模式
Web 設計領域最常用的兩種跨設備兼容模式為 Adaptive(自適應) 和 Responsive(響應式),關于這兩種模式的討論和對比非常多,二者各有優劣。簡單說,Adaptive 模式會為不同的設備輸出不同布局的頁面,通常發生在服務器端,而Responsive 模式則基于 CSS3 的 media queries 技術,在瀏覽器端針對當前設備對頁面進行重構以適應當前屏幕。關于二者的對比,可以參考以下資源。
Adaptive 和 Responsive 兩種模式的優劣對比
- Adaptive 的優點:為不同設備從源頭開始準備不同的內容布局,可以精準控制頁面在不同設備上的最終顯示效果,可以顯著降低每個頁面的下載尺寸及響應時間,對流量敏感的移動設備用戶可以避免不可控的流量浪費。
- Adaptive 的缺點:對開發者而言,需要為不同設備準備不同的方案,導致額外的工作量。
- Responsive 的優點:適配發生在瀏覽器端,開發者只需輸出一套內容。
- Responsive 的缺點:不管目標設備是桌面還是對流量敏感的移動設備,都需要下載同樣的內容,為了兼顧不同的目標,同一個頁面需要輸出的內容通常遠多于實際顯示的內容,造成流量的浪費,同時,由于要處理超出自己顯示需要的內容,頁面的響應速度會變慢。
| 

 功能與亮點
功能與亮點 領先功能
領先功能 自適應桌面和移動設備
自適應桌面和移動設備








 Previous: 前臺編輯創作模式 (FrEE)
Previous: 前臺編輯創作模式 (FrEE)


