|
靜態網頁
作者: its
|
發布: 2007/6/11 (下午 01:23)
|
閱讀: 16739
|
評論: 0
|
靜態地址
|
內容源碼

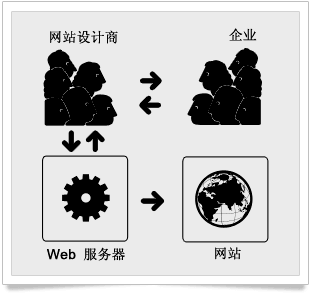
雖然 ASP 技術在 1996 年就出現了,CGI 的歷史更久遠,但在 2000 年以前,動態網頁還沒有被大量使用,在這之前,人們一般借助一些工具編寫靜態網頁,比如使用 Front Page 和 Dream Weaver,生成網站的 HTML 代碼,然後將代碼連同支撐的素材(圖片,Javascript 腳本等)通過 FTP 工具傳送到 Web 伺服器,這樣生成的網站內容是固定的,網站所有者需要更新網站的內容,必須找到以前設計的網站代碼,修改相應內容後,再通過 FTP 工具傳送到 Web 伺服器。靜態網站的缺點是顯而易見的,隨著業務的發展,企業不得不重新聯繫當年的網站設計商更新內容。 事實上,很多企業發現這不是一個簡單的工作,首先,網站的原始代碼工程檔(如 Front Page 和 Dream Weaver 的工程檔)常常是不知所終,並不是所有的網站設計商願意為客戶存檔這些原始檔;其次,即使找到了,企業將更改意見傳遞給設計商,設計商重新設計並上傳需要花費很長的時間,也牽扯到不菲的後期費用,很多企業因為這些原因,放棄對網站的更新,最終導致網站內容嚴重滯後,成為擺設。 我們這裏的意思並非批評靜態網頁,事實上,靜態網頁有它無可替代的優點,靜態網頁更容易被搜索引擎搜索,靜態網頁很好地支援 Web 伺服器的緩存機制,靜態網頁的執行效率是所有網頁技術中最高的,但問題不是出在這裏,而是出在網站的建設週期,因為企業無法自己控制網站的內容,也無法在頁面現場發表改進意見,導致企業不得不依附網站設計商,並從一開始就處於被動狀態。 目前,世界上仍然有一些公司堅持使用純手工代碼進行靜態網頁的創作,他們通過手工創作出高品質的網頁,現代的純靜態網頁一般採用 XHTML + CSS 方式,這些網頁短小精悍,語法嚴謹,對各種搜索引擎都能很好地支援,如果您的企業屬於某種精尖行業,而您並不需要頻繁地更新您的網站,您更希望通過網站向用戶傳遞一種企業文化氣息,同時,您身邊有精通 XHTML + CSS 的專業人員,您完全可以通過這種方式,純手工建設自己的高端感覺的網站。以下是一些遵從 W3C 標準的 HTML, XHTML, CSS 技術站點。 國外的
http://www.w3schools.com/
http://www.w3c.org/
http://www.24ways.org/
http://www.456bereastreet.com/
http://www.alistapart.com/ 國內的
http://www.w3cn.org/
http://www.blueidea.com/
| 

 知識庫
知識庫 網站建設技術回顧
網站建設技術回顧 靜態網頁
靜態網頁








