|
Web 地理定位(Geo-Location)知識大全
作者: its
|
發布: 2010/3/12 (下午 12:33)
|
閱讀: 31668
|
評論: 0
|
靜態地址
|
內容源碼
在線地圖已經是很平常的應用,Google Map 甚至可以用作駕駛導航儀,然而,這些應用的實現涉及到千絲萬縷的艱辛工作,僅僅是定位你現在的位置,就有很多技術,有幸的是,如今在你的 Web 站點中,你可以通過短短的幾行代碼,獲得一個用戶的地理位置,本文介紹的是用在 Web 中的各種地理定位技術。
通過 IP 地址獲得用戶的地理位置信息
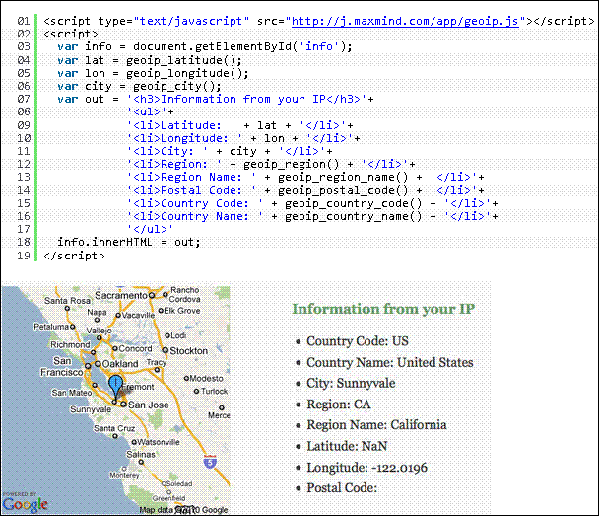
互聯網不過是一個巨大的網絡,上面的每一臺電腦對應一個 IP 地址,通過這個 IP 地址,可以知道這個用戶在什么位置,我們可以通過查詢 Maxmind GeoIP 數據庫 獲得,Maxmind 還提供了一個 JavaScript 接口讓你在網站上實現這一功能。

這個方法(演示)有一個問題,就是說,你獲得的 IP 地理位置信息未必非常準確,因為這個 IP 是你的 ISP 分配給你的,你獲得的事實上是 ISP 的地理位置,另外,如果你使用 VPN,你實際的得到可能是十萬八千里之外的地方了。
通過 W3C Geo API 獲得用戶地理位置
通過 IP 地址獲取用戶地理位置還有一個棘手的問題,就是安全和隱私問題,畢竟,并不是每個用戶都愿意自己的地理位置信息被別人知道,鑒于此,人們開發了很多技術,Google Gears 擁有一個 Geo-Location 服務,Plazes 幫助你保存你的位置,而 Yahoo Fire Eagle 算得上這類技術中最順手的一個。然而這些技術共同的問題是,它們要求用戶要么安裝一個插件,要么需要訪問特定的 Web 服務,這有些麻煩。
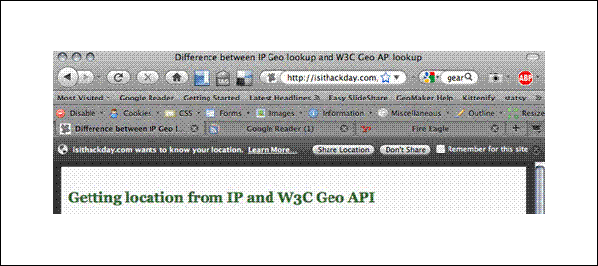
W3C 有一個 Geo-Location API 可以幫助瀏覽器制造商,在瀏覽器中集成地理信息功能。Firefox 3.5 以上的瀏覽器支持 W3C Geo-LocationAPI,同樣支持該 API 的還有 iPhone 上的 Safari 瀏覽器(需要 OS3.0 以上)。需要通過瀏覽器查詢自己地理位置的用戶,在瀏覽器中,會顯示一個對話條,請求你的授權。如下圖所示:

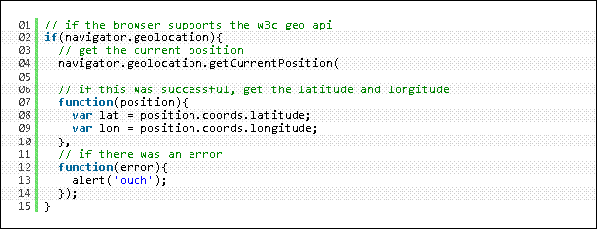
以下是請求使用該功能的代碼:

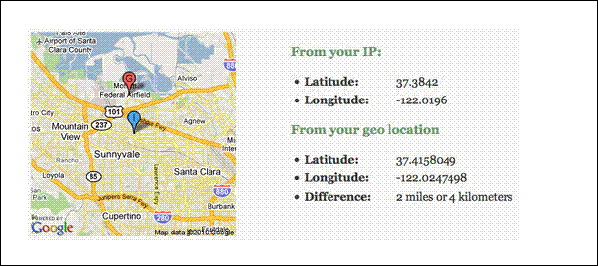
下面的演示,可以很好地演示上面兩種地理信息獲取技術的不同,可以看到,他們在測量用戶地理位置方面有很多不同。

將經度/維度轉換為地名
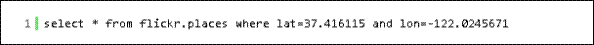
將經度/維度信息轉換為地位,稱為 “反 Geo-Location”,網絡上有很多這類服務可以使用,其中最著名的是 the geo-names Web service, 但它仍有幾個問題,比如,它的結果是以美國為中心的。另一個可免費使用,且支持全球信息,但知道的人并不多的服務來自一個讓人有點意外的地方,Flickr。Flickr 的 flickr.places.findByLatLon 服務可以根據經緯度信息返回地名,你可以在 app explorer 做下體驗,但目前最簡單的方法是使用 Yahoo Query Language ( Yahoo 查詢語言,簡稱 YQL). YQL 的樣子如下:

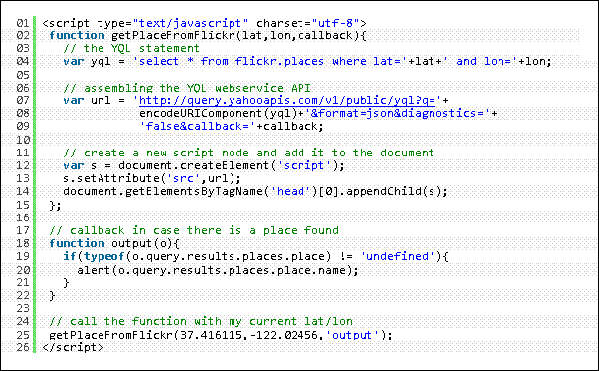
使用 YQL 查詢語言,你可以得到 XML 或 JSon 格式的數據,下圖是在 JavaScript 中是使用該查詢語言的例子:

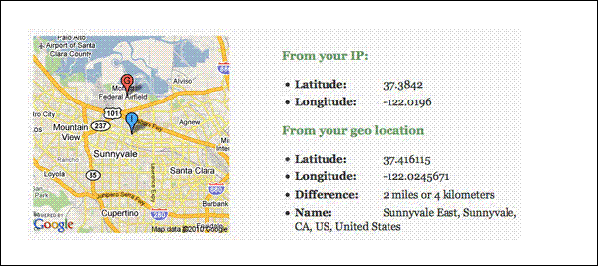
結合上面的例子,在反 Geo-Location 查詢的幫助下,我們得到了詳細的地名信息:

經緯度的問題
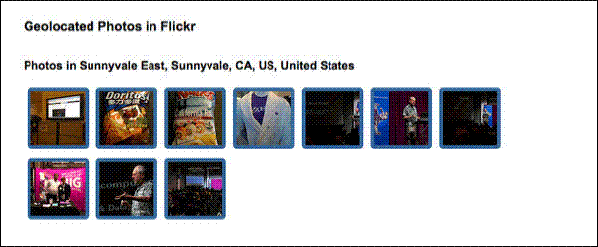
經緯度雖然可以定位地球上的一個位置,但經緯度有時候容易引起歧義,為了解決這個問題,Yahoo 和 Flickr (Twitter 很快也會支持)支持另一種定位方法,叫 Where On Earth Identifier (簡稱 WOEID) 。使用該方法,我們可以很容易獲取來自某個區域的 Flickr 圖片。

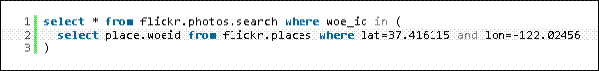
這樣幾句 JavaScript 代碼就可以顯示來自指定地理位置的圖片:

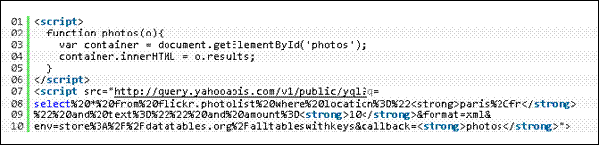
這些代碼還可以打包成函數,下面的代碼,將顯示來自巴黎的10幅照片,你可以自己在 YQL console 中體驗:

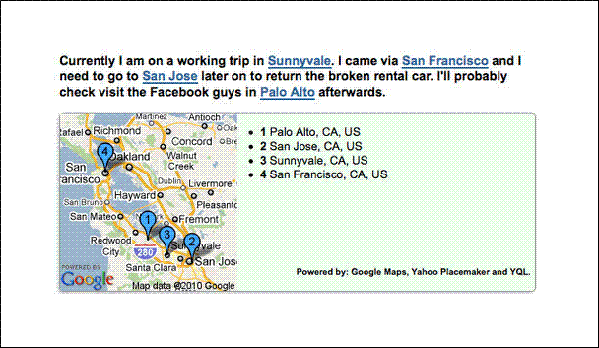
在文字內容中自動挖掘地理信息
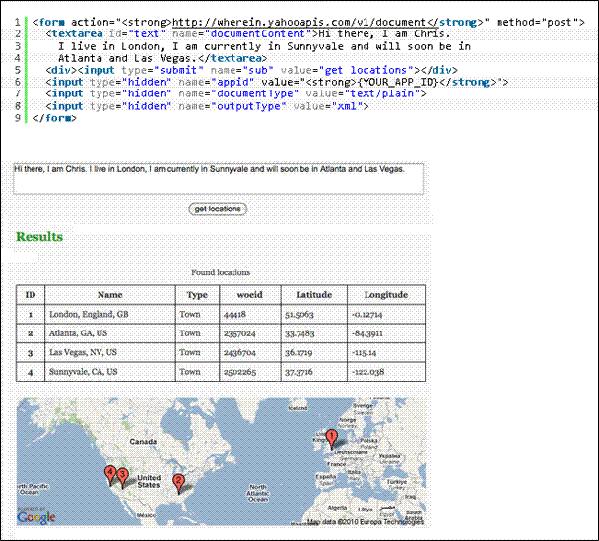
假如你想獲得一段文字,或者一個網頁內容所提到的地名的地理位置的信息,Yahoo 提供了一個很好的服務,叫 Placemaker。從 Yahoo 那里獲取一個 developer key 就可以使用該服務了。只需創建一個發布表單發布到 http://wherein.yahooapis.com/v1/document,將 Developer Key 以 appid 發布,需要查詢的文字以 documentContent 發布,將文字類型以 documentType 發布,同時用 outputType 定義返回數據類型,如下:

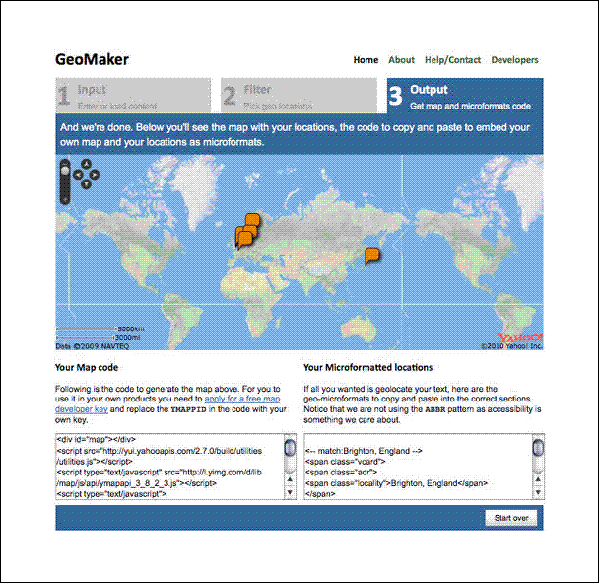
你也可以在這里親自體驗一下,使用 PHP 調用該 API ,甚至可以對輸出數據的格式進行設置。這里還有一個使用 PlaceMaker 設計 GeoMaker 服務,簡單輸入文字或 URL,選擇位置,就可以返回地圖。

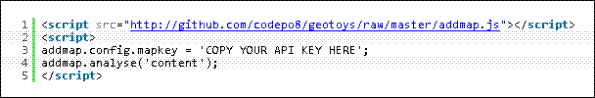
因為還可以在 JavaScript 中通過 YQL 使用 PlaceMaker,我們可以通過幾段客戶端腳本使用同樣的功能:

你需要三樣東西,一段位于某個 HTML 對象中的,包含地理位置的文字,一個 Google Maps API Key (申請) 以及以下代碼:

在網頁中插入地圖
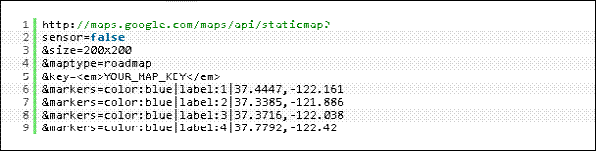
在線地圖有很多,Google Map 是其中的領先者,除了 Google,Yahoo, 微軟都提供地圖服務,還有一個叫做 Open Street Maps 的開放地圖服務,在上次海地地震救援中被派上用場。在網頁中插入交互地圖最簡單的方法是使用 Mapstraction,它提供一個 JavaScript 庫,24ways 曾發表過一篇很好的介紹文章。如果你只想在網頁上放上你的地圖,指示你的位置,而不想使用太多 JavaScript, Google static maps API 是最好的選擇,它會生成靜態地圖,以下代碼可以將這個靜態地圖插入你的網頁(Google 還提供了一個創建靜態地圖的工具 ):

本文國際來源:http://www.smashingmagazine.com/2010/03/08/entering-the-wonderful-world-of-geo-location/
中文編譯來源:銳商企業CMS 網站內容管理系統 官方網站
| 

 知識庫
知識庫 CMS 知識匯編
CMS 知識匯編








